@AndyBean 'xcode-select -install' does not always work, the issue is that there is a problem in the OSX update that is not updating 'xcode-select'. Version 2333 works, version 2003 fails, I have the second on most of my Macs.
- Homebrew is the most popular package manager for Mac OS X. Homebrew Cask extends Homebrew with support for quickly installing Mac applications like Google Chrome, VLC, and more. No more dragging and dropping applications! This is an easy way to install Mac terminal utilities and graphical apps.
- XcodeSpy Mac Malware. Researchers from SentinelOne have elaborated on a new malware threatening macOS users. They found the malware to be active in the wild, targeting iOS developers. As revealed, SentinelOne got the tip from an anonymous developer about a trojanized Xcode project in the wild.
- Windows 10 Go Back to Previous Build Not Working. Actually, it is quite common for users to demand a Windows OS downgrade or rollback by using the recovery feature found in this path: Settings Update & Security Recovery Go back to an earlier build.
Xamarin.Mac allows for the development of fully native Mac apps in C# and .NET using the same macOS APIs that are used when developing in Objective-C or Swift. Because Xamarin.Mac integrates directly with Xcode, the developer can use Xcode's Interface Builder to create an app's user interfaces (or optionally create them directly in C# code).
Additionally, since Xamarin.Mac applications are written in C# and .NET, code can be shared with Xamarin.iOS and Xamarin.Android mobile apps; all while delivering a native experience on each platform.
This article will introduce the key concepts needed to create a Mac app using Xamarin.Mac, Visual Studio for Mac and Xcode's Interface Builder by walking through the process of building a simple Hello, Mac app that counts the number of times a button has been clicked:
The following concepts will be covered:
- Visual Studio for Mac – Introduction to the Visual Studio for Mac and how to create Xamarin.Mac applications with it.
- Anatomy of a Xamarin.Mac Application – What a Xamarin.Mac application consists of.
- Xcode’s Interface Builder – How to use Xcode’s Interface Builder to define an app’s user interface.
- Outlets and Actions – How to use Outlets and Actions to wire up controls in the user interface.
- Deployment/Testing – How to run and test a Xamarin.Mac app.
Requirements
Xamarin.Mac application development requires:
- A Mac computer running macOS High Sierra (10.13) or higher.
- Xcode 10 or higher.
- The latest version of Xamarin.Mac and Visual Studio for Mac.

To run an application built with Xamarin.Mac, you will need:
- A Mac computer running macOS 10.7 or greater.
Warning
The upcoming Xamarin.Mac 4.8 release will only support macOS 10.9 or higher.Previous versions of Xamarin.Mac supported macOS 10.7 or higher, butthese older macOS versions lack sufficient TLS infrastructure to supportTLS 1.2. To target macOS 10.7 or macOS 10.8, use Xamarin.Mac 4.6 orearlier.
Starting a new Xamarin.Mac App in Visual Studio for Mac
As stated above, this guide will walk through the steps to create a Mac app called Hello_Mac that adds a single button and label to the main window. When the button is clicked, the label will display the number of times it has been clicked.
To get started, do the following steps:
Start Visual Studio for Mac:
Click on the New Project... button to open the New Project dialog box, then select Mac > App > Cocoa App and click the Next button:
Enter
Hello_Macfor the App Name, and keep everything else as default. Click Next:Confirm the location of the new project on your computer:
Click the Create button.
Visual Studio for Mac will create the new Xamarin.Mac app and display the default files that get added to the app's solution:
Visual Studio for Mac uses the same Solution and Project structure as Visual Studio 2019. A solution is a container that can hold one or more projects; projects can include applications, supporting libraries, test applications, etc. The File > New Project template creates a solution and an application project automatically.
Anatomy of a Xamarin.Mac Application
Xamarin.Mac application programming is very similar to working with Xamarin.iOS. iOS uses the CocoaTouch framework, which is a slimmed-down version of Cocoa, used by Mac.
Take a look at the files in the project:
- Main.cs contains the main entry point of the app. When the app is launched, the
Mainclass contains the very first method that is run. - AppDelegate.cs contains the
AppDelegateclass that is responsible for listening to events from the operating system. - Info.plist contains app properties such as the application name, icons, etc.
- Entitlements.plist contains the entitlements for the app and allows access to things such as Sandboxing and iCloud support.
- Main.storyboard defines the user interface (Windows and Menus) for an app and lays out the interconnections between Windows via Segues. Storyboards are XML files that contain the definition of views (user interface elements). This file can be created and maintained by Interface Builder inside of Xcode.
- ViewController.cs is the controller for the main window. Controllers will be covered in detail in another article, but for now, a controller can be thought of the main engine of any particular view.
- ViewController.designer.cs contains plumbing code that helps integrate with the main screen’s user interface.
The following sections, will take a quick look through some of these files. Later, they will be explored in more detail, but it’s a good idea to understand their basics now.
Main.cs
The Main.cs file is very simple. It contains a static Main method which creates a new Xamarin.Mac app instance and passes the name of the class that will handle OS events, which in this case is the AppDelegate class:
AppDelegate.cs
The AppDelegate.cs file contains an AppDelegate class, which is responsible for creating windows and listening to OS events:
This code is probably unfamiliar unless the developer has built an iOS app before, but it’s fairly simple.
The DidFinishLaunching method runs after the app has been instantiated, and it’s responsible for actually creating the app's window and beginning the process of displaying the view in it.
The WillTerminate method will be called when the user or the system has instantiated a shutdown of the app. The developer should use this method to finalize the app before it quits (such as saving user preferences or window size and location).
ViewController.cs
Cocoa (and by derivation, CocoaTouch) uses what’s known as the Model View Controller (MVC) pattern. The ViewController declaration represents the object that controls the actual app window. Generally, for every window created (and for many other things within windows), there is a controller, which is responsible for the window’s lifecycle, such as showing it, adding new views (controls) to it, etc.
The ViewController class is the main window’s controller. The controller is responsible for the life cycle of the main window. This will be examined in detail later, for now take a quick look at it:
ViewController.Designer.cs
The designer file for the Main Window class is initially empty, but it will be automatically populated by Visual Studio for Mac as the user interface is created with Xcode Interface Builder:
Designer files should not be edited directly, as they’re automatically managed by Visual Studio for Mac to provide the plumbing code that allows access to controls that have been added to any window or view in the app.
With the Xamarin.Mac app project created and a basic understanding of its components, switch to Xcode to create the user interface using Interface Builder.
Info.plist
The Info.plist file contains information about the Xamarin.Mac app such as its Name and Bundle Identifier:
It also defines the Storyboard that will be used to display the user interface for the Xamarin.Mac app under the Main Interface dropdown. In example above, Main in the dropdown relates to the Main.storyboard in the project's source tree in the Solution Explorer. It also defines the app's icons by specifying the Asset Catalog that contains them (AppIcon in this case).
Entitlements.plist

The app's Entitlements.plist file controls entitlements that the Xamarin.Mac app has such as Sandboxing and iCloud:
For the Hello World example, no entitlements will be required. The next section shows how to use Xcode's Interface Builder to edit the Main.storyboard file and define the Xamarin.Mac app's UI.
Introduction to Xcode and Interface Builder
As part of Xcode, Apple has created a tool called Interface Builder, which allows a developer to create a user interface visually in a designer. Xamarin.Mac integrates fluently with Interface Builder, allowing UI to be created with the same tools as Objective-C users.
To get started, double-click the Main.storyboard file in the Solution Explorer to open it for editing in Xcode and Interface Builder:
This should launch Xcode and look like this screenshot:
Before starting to design the interface, take a quick overview of Xcode to orient with the main features that will be used.
Note
The developer doesn't have to use Xcode and Interface Builder to create the user interface for a Xamarin.Mac app, the UI can be created directly from C# code but that is beyond the scope of this article. For the sake of simplicity, it will be using Interface Builder to create the user interface throughout the rest of this tutorial.
Components of Xcode
When opening a .storyboard file in Xcode from Visual Studio for Mac, it opens with a Project Navigator on the left, the Interface Hierarchy and Interface Editor in the middle, and a Properties & Utilities section on the right:
The following sections take a look at what each of these Xcode features do and how to use them to create the interface for a Xamarin.Mac app.
Project Navigation
When opening a .storyboard file for editing in Xcode, Visual Studio for Mac creates a Xcode Project File in the background to communicate changes between itself and Xcode. Later, when the developer switches back to Visual Studio for Mac from Xcode, any changes made to this project are synchronized with the Xamarin.Mac project by Visual Studio for Mac.
The Project Navigation section allows the developer to navigate between all of the files that make up this shim Xcode project. Typically, they will only be interested in the .storyboard files in this list such as Main.storyboard.
Interface Hierarchy
The Interface Hierarchy section allows the developer to easily access several key properties of the user interface such as its Placeholders and main Window. This section can be used to access the individual elements (views) that make up the user interface and to adjust the way they are nested by dragging them around within the hierarchy.
Interface Editor
The Interface Editor section provides the surface on which the user interface is graphically laid out. Drag elements from the Library section of the Properties & Utilities section to create the design. As user interface elements (views) are added to the design surface, they will be added to the Interface Hierarchy section in the order that they appear in the Interface Editor.
Properties & Utilities
The Properties & Utilities section is divided into two main sections, Properties (also called Inspectors) and the Library:
Initially this section is almost empty, however if the developer selects an element in the Interface Editor or Interface Hierarchy, the Properties section will be populated with information about the given element and properties that they can adjust.
Within the Properties section, there are eight different Inspector Tabs, as shown in the following illustration:
Properties & Utility Types
From left-to-right, these tabs are:
- File Inspector – The File Inspector shows file information, such as the file name and location of the Xib file that is being edited.
- Quick Help – The Quick Help tab provides contextual help based on what is selected in Xcode.
- Identity Inspector – The Identity Inspector provides information about the selected control/view.
- Attributes Inspector – The Attributes Inspector allows the developer to customize various attributes of the selected control/view.
- Size Inspector – The Size Inspector allows the developer to control the size and resizing behavior of the selected control/view.
- Connections Inspector – The Connections Inspector shows the Outlet and Action connections of the selected controls. Outlets and Actions will be discussed in detail below.
- Bindings Inspector – The Bindings Inspector allows the developer to configure controls so that their values are automatically bound to data models.
- View Effects Inspector – The View Effects Inspector allows the developer to specify effects on the controls, such as animations.
Use the Library section to find controls and objects to place into the designer to graphically build the user interface:
Creating the Interface
With the basics of the Xcode IDE and Interface Builder covered, the developer can create the user interface for the main view.
Follow these steps to use Interface Builder:

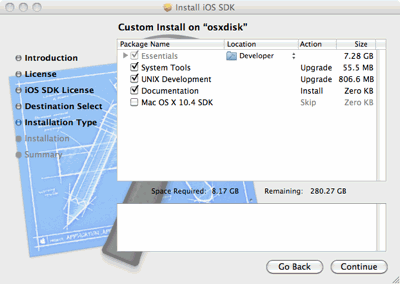
Mac Update Xcode Installer
In Xcode, drag a Push Button from the Library Section:
Drop the button onto the View (under the Window Controller) in the Interface Editor:
Click on the Title property in the Attribute Inspector and change the button's title to Click Me:
Drag a Label from the Library Section:
Drop the label onto the Window beside the button in the Interface Editor:
Grab the right handle on the label and drag it until it is near the edge of the window:
Select the Button just added in the Interface Editor, and click the Constraints Editor icon at the bottom of the window:
At the top of the editor, click the Red I-Beams at the top and left. As the window is resized, this will keep the button in the same location at the top left corner of the screen.
Next, check the Height and Width boxes and use the default sizes. This keeps the button at the same size when the window resizes.
Click the Add 4 Constraints button to add the constraints and close the editor.
Select the label and click the Constraints Editor icon again:
By clicking Red I-Beams at the top, right and left of the Constraints Editor, tells the label to be stuck to its given X and Y locations and to grow and shrink as the window is resized in the running application.
Again, check the Height box and use the default size, then click the Add 4 Constraints button to add the constraints and close the editor.
Save the changes to the user interface.
While resizing and moving controls around, notice that Interface Builder gives helpful snap hints that are based on macOS Human Interface Guidelines. These guidelines will help the developer to create high quality apps that will have a familiar look and feel for Mac users.
Look in the Interface Hierarchy section to see how the layout and hierarchy of the elements that make up the user interface are shown:
From here the developer can select items to edit or drag to reorder UI elements if needed. For example, if a UI element was being covered by another element, they could drag it to the bottom of the list to make it the top-most item on the window.
With the user interface created, the developer will need to expose the UI items so that Xamarin.Mac can access and interact with them in C# code. The next section, Outlets and Actions, shows how to do this.
Outlets and Actions
So what are Outlets and Actions? In traditional .NET user interface programming, a control in the user interface is automatically exposed as a property when it’s added. Things work differently in Mac, simply adding a control to a view doesn’t make it accessible to code. The developer must explicitly expose the UI element to code. In order do this, Apple provides two options:
- Outlets – Outlets are analogous to properties. If the developer wires up a control to an Outlet, it’s exposed to the code via a property, so they can do things like attach event handlers, call methods on it, etc.
- Actions – Actions are analogous to the command pattern in WPF. For example, when an Action is performed on a control, say a button click, the control will automatically call a method in the code. Actions are powerful and convenient because the developer can wire up many controls to the same Action.
In Xcode, Outlets and Actions are added directly in code via Control-dragging. More specifically, this means that to create an Outlet or Action, the developer will choose a control element to add an Outlet or Action to, hold down the Control key on the keyboard, and drag that control directly into the code.
For Xamarin.Mac developers, this means that the developer will drag into the Objective-C stub files that correspond to the C# file where they want to create the Outlet or Action. Visual Studio for Mac created a file called ViewController.h as part of the shim Xcode Project it generated to use Interface Builder:
This stub .h file mirrors the ViewController.designer.cs that is automatically added to a Xamarin.Mac project when a new NSWindow is created. This file will be used to synchronize the changes made by Interface Builder and is where the Outlets and Actions are created so that UI elements are exposed to C# code.
Adding an Outlet
With a basic understanding of what Outlets and Actions are, create an Outlet to expose the Label created to our C# code.
Do the following:
In Xcode at the far right top-hand corner of the screen, click the Double Circle button to open the Assistant Editor:
The Xcode will switch to a split-view mode with the Interface Editor on one side and a Code Editor on the other.
Notice that Xcode has automatically picked the ViewController.m file in the Code Editor, which is incorrect. From the discussion on what Outlets and Actions are above, the developer will need to have the ViewController.h selected.
At the top of the Code Editor click on the Automatic Link and select the
ViewController.hfile:Xcode should now have the correct file selected:
The last step was very important!: if you didn't have the correct file selected, you won't be able to create Outlets and Actions, or they will be exposed to the wrong class in C#!
In the Interface Editor, hold down the Control key on the keyboard and click-drag the label created above onto the code editor just below the
@interface ViewController : NSViewController {}code:A dialog box will be displayed. Leave the Connection set to Outlet and enter
ClickedLabelfor the Name:Click the Connect button to create the Outlet:
Save the changes to the file.
Adding an Action
Next, expose the button to C# code. Just like the Label above, the developer could wire the button up to an Outlet. Since we only want to respond to the button being clicked, use an Action instead.
Do the following:
Ensure that Xcode is still in the Assistant Editor and the ViewController.h file is visible in the Code Editor.
In the Interface Editor, hold down the Control key on the keyboard and click-drag the button created above onto the code editor just below the
@property (assign) IBOutlet NSTextField *ClickedLabel;code:Change the Connection type to Action:
Enter
ClickedButtonas the Name:Click the Connect button to create Action:
Save the changes to the file.
With the user interface wired-up and exposed to C# code, switch back to Visual Studio for Mac and let it synchronize the changes made in Xcode and Interface Builder.
Note
It probably took a long time to create the user interface and Outlets and Actions for this first app, and it may seem like a lot of work, but a lot of new concepts were introduced and a lot of time was spent covering new ground. After practicing for a while and working with Interface Builder, this interface and all its Outlets and Actions can be created in just a minute or two.
Synchronizing Changes with Xcode
When the developer switches back to Visual Studio for Mac from Xcode, any changes that they have made in Xcode will automatically be synchronized with the Xamarin.Mac project.
Select the ViewController.designer.cs in the Solution Explorer to see how the Outlet and Action have been wired up in the C# code:
Notice how the two definitions in the ViewController.designer.cs file:
Line up with the definitions in the ViewController.h file in Xcode:
Visual Studio for Mac listens for changes to the .h file, and then automatically synchronizes those changes in the respective .designer.cs file to expose them to the app. Notice that ViewController.designer.cs is a partial class, so that Visual Studio for Mac doesn't have to modify ViewController.cs which would overwrite any changes that the developer has made to the class.
Normally, the developer will never need to open the ViewController.designer.cs, it was presented here for educational purposes only.
Note
In most situations, Visual Studio for Mac will automatically see any changes made in Xcode and sync them to the Xamarin.Mac project. In the off occurrence that synchronization doesn't automatically happen, switch back to Xcode and then back to Visual Studio for Mac again. This will normally kick off a synchronization cycle.
Writing the Code
With the user interface created and its UI elements exposed to code via Outlets and Actions, we are finally ready to write the code to bring the program to life.
For this sample app, every time the first button is clicked, the label will be updated to show how many times the button has been clicked. To accomplish this, open the ViewController.cs file for editing by double-clicking it in the Solution Explorer:
First, create a class-level variable in the ViewController class to track the number of clicks that have happened. Edit the class definition and make it look like the following:
Next, in the same class (ViewController), override the ViewDidLoad method and add some code to set the initial message for the label:
Use ViewDidLoad, instead of another method such as Initialize, because ViewDidLoad is called after the OShas loaded and instantiated the user interface from the .storyboard file. If the developer tried to access the label control before the .storyboard file has been fully loaded and instantiated, they would get a NullReferenceException error because the label control would not exist yet.
Next, add the code to respond to the user clicking the button. Add the following partial method to the ViewController class:
This code attaches to the Action created in Xcode and Interface Builder and will be called any time the user clicks the button.
Testing the Application
It’s time to build and run the app to make sure it runs as expected. The developer can build and run all in one step, or they can build it without running it.
Whenever an app is built, the developer can choose what kind of build they want:
- Debug – A debug build is compiled into an .app (application) file with a bunch of extra metadata that allows the developer to debug what’s happening while the app is running.
- Release – A release build also creates an .app file, but it doesn’t include debug information, so it’s smaller and executes faster.
The developer can select the type of build from the Configuration Selector at the upper left-hand corner of the Visual Studio for Mac screen:
Building the Application
In the case of this example, we just want a debug build, so ensure that Debug is selected. Build the app first by either pressing ⌘B, or from the Build menu, choose Build All.
If there weren't any errors, a Build Succeeded message will be displayed in Visual Studio for Mac's status bar. If there were errors, review the project and make sure that the steps above have been followed correctly. Start by confirming that the code (both in Xcode and in Visual Studio for Mac) matches the code in the tutorial.
Running the Application
There are three ways to run the app:
- Press ⌘+Enter.
- From the Run menu, choose Debug.
- Click the Play button in the Visual Studio for Mac toolbar (just above the Solution Explorer).
The app will build (if it hasn’t been built already), start in debug mode and display its main interface window:
If the button is clicked a few times, the label should be updated with the count:
Where to Next
With the basics of working with a Xamarin.Mac application down, take a look at the following documents to get a deeper understanding:
- Introduction to Storyboards - This article provides an introduction to working with Storyboards in a Xamarin.Mac app. It covers creating and maintaining the app's UI using storyboards and Xcode's Interface Builder.
- Windows - This article covers working with Windows and Panels in a Xamarin.Mac application. It covers creating and maintaining Windows and Panels in Xcode and Interface builder, loading Windows and Panels from .xib files, using Windows and responding to Windows in C# code.
- Dialogs - This article covers working with Dialogs and Modal Windows in a Xamarin.Mac application. It covers creating and maintaining Modal Windows in Xcode and Interface builder, working with standard dialogs, displaying and responding to Windows in C# code.
- Alerts - This article covers working with Alerts in a Xamarin.Mac application. It covers creating and displaying Alerts from C# code and responding to Alerts.
- Menus - Menus are used in various parts of a Mac application's user interface; from the application's main menu at the top of the screen to pop up and contextual menus that can appear anywhere in a window. Menus are an integral part of a Mac application's user experience. This article covers working with Cocoa Menus in a Xamarin.Mac application.
- Toolbars - This article covers working with Toolbars in a Xamarin.Mac application. It covers creating and maintaining. Toolbars in Xcode and Interface builder, how to expose the Toolbar Items to code using Outlets and Actions, enabling and disabling Toolbar Items and finally responding to Toolbar Items in C# code.
- Table Views - This article covers working with Table Views in a Xamarin.Mac application. It covers creating and maintaining Table Views in Xcode and Interface builder, how to expose the Table View Items to code using Outlets and Actions, populating Table Items and finally responding to Table View Items in C# code.
- Outline Views - This article covers working with Outline Views in a Xamarin.Mac application. It covers creating and maintaining Outline Views in Xcode and Interface builder, how to expose the Outline View Items to code using Outlets and Actions, populating Outline Items and finally responding to Outline View Items in C# code.
- Source Lists - This article covers working with Source Lists in a Xamarin.Mac application. It covers creating and maintaining Source Lists in Xcode and Interface builder, how to expose the Source Lists Items to code using Outlets and Actions, populating Source List Items and finally responding to Source List Items in C# code.
- Collection Views - This article covers working with Collection Views in a Xamarin.Mac application. It covers creating and maintaining Collection Views in Xcode and Interface builder, how to expose the Collection View elements to code using Outlets and Actions, populating Collection Views and finally responding to Collection Views in C# code.
- Working with Images - This article covers working with Images and Icons in a Xamarin.Mac application. It covers creating and maintaining the images needed to create an app's Icon and using Images in both C# code and Xcode's Interface Builder.
The Mac Samples Gallery contains ready-to-use code examples to help learn Xamarin.Mac.
One complete Xamarin.Mac app that includes many of the features a user would expect to find in a typical Mac application is the SourceWriter Sample App. SourceWriter is a simple source code editor that provides support for code completion and simple syntax highlighting.
The SourceWriter code has been fully commented and, where available, links have been provided from key technologies or methods to relevant information in the Xamarin.Mac documentation.
Summary
This article covered the basics of a standard Xamarin.Mac app. It covered creating a new app in Visual Studio for Mac, designing the user interface in Xcode and Interface Builder, exposing UI elements to C# code using Outlets and Actions, adding code to work with the UI elements and finally, building and testing a Xamarin.Mac app.
Related Links
Summary :
Not a fan of the new version of Windows 10 and want to roll back to a previous one, only to find the option go back to an earlier build not available? If you are troubled by this issue, you have come to the right place. In this post, we will show you full solutions on MiniTool website to roll back Windows 10 to previous build when the option is not working.
Quick Navigation :
Windows 10 Go Back to Previous Build Not Working
Actually, it is quite common for users to demand a Windows OS downgrade or rollback by using the recovery feature found in this path: Settings > Update & Security > Recovery > Go back to an earlier build.
However, recently many users complained that Windows 10 update always has problems and they want to roll back to the previous Windows version. However, the option go back to previous build might not be available.
To put it simply, there are 3 symptoms when the problem occurs:
- Go back to an earlier build Windows 10 missing.
- This option is no longer available because your PC was upgraded more than 10 days ago.
- The recovery on the Advanced startup menu also fails.
Why can't you go back to previous build Windows 10? Two possible reasons are here:
- The upgrade was done before more than 10 days, which is the period limit given by Microsoft.
- The Windows.old folder used for storing the Windows 10 rollback was deleted before the 10-day limit.
Related article: How to Delete Windows.old Folder in Windows 10 – MiniTool
Well then, what happens when Windows 10 rollback option is missing or unavailable? The following are the full solutions that you should try.
How to Fix Go Back to an Earlier Build Not Available
In this part, we will show you three methods to fix the issue - Windows 10 go back to an earlier build this option is not available.
Method 1: Use the Backup Image to Restore Your Computer to the Previous Version or Build
You know, the backup image of your hard drive or Windows OS allows you to restore the computer to its previous state and fix any potential problems that occur after creating the image.
If you are not pleased with the version of Windows 10 or the Windows update has problems but bothered by the issue of go back to previous build not working, the backup image is important and you can use it to restore Windows 10 to its previous build or version.
Mac Cannot Update Xcode
Here, we will show you two cases to fix the go back to an earlier build Windows 10 missing or unavailable issue by using the image backup.
Case 1: Suppose that you have a backup created before Windows 10 update
Normally, you may choose to back up the Windows OS or the entire system disk before Windows 10 update for Windows rollback or fixing update issues like files lost after update.
Some of you may have created a Windows backup by using the best free backup software for Windows 10, MiniTool ShadowMaker. Now, use it to revert the PC to the previous version of Windows.
As to system restore, sometimes MiniTool ShadowMaker requires you to perform this operation in WinPE. So, just open this software installed on your computer, go to its Tools page, and click Bootable Media to create a bootable disc or USB drive based on WinPE to boot the PC to enter the MiniTool ShadowMaker Bootable Edition interface.
Next, perform a system restore to fix the issue of go back to an earlier build not available. Here is an article to show you how to restore a system image from the external hard drive.
Case 2: Suppose that you don't have a backup
Assuming there is no backup for your previous Windows 10 version, what should be done to fix the issue of go back to previous version of Windows 10 not working?
Likewise, this method can be helpful even if you haven't created a Windows backup before the update, provided that you have backed up the OS on another PC running Windows 10. In other words, we call this Windows Backup Restore to Different Computer, namely, universal restore.
Basic requirements:
- Another computer running the Windows 10 build you'd like to install on your own machine.
- Install MiniTool ShadowMaker software on both computers.
- A bootable USB flash drive or disc for system restore.
Part 1: Back up Another PC Running Windows 10 OS
If your friend or colleague has a Windows 10 computer, download and install MiniTool ShadowMaker Trial Edition (30-day free trial) on it and start creating a system backup.
Step 1: Run this freeware in Windows 10.
Step 2: If no backup is created on this PC, just click SET UP NOW button in the Home tab or directly click Backup in the toolbar to the interface where system partitions are selected by default.
If you want to create a hard drive image, please click the Source section to check all partitions of the system disk. To choose a storage path, go to the Destination section to choose an external hard drive or USB drive.
Step 3: At last, start the OS backup in the Manage page by hitting Back up Now.
• After finishing the backup, remove the target drive that contains the system backup and connect it to your own machine that has the issue of go back to an earlier build not available.
• Additionally, remember to create a bootable disc or USB flash drive with MiniTool Media Builder so you can boot your own computer from it to the MiniTool Recovery Environment for the system image recovery.
Part 2: Windows 10 System Image Recovery
The following is the step-by-step guide on system image recovery to fix the issue of Windows 10 go back to previous build not working.
Step 1: After your own machine starts and enters WinPE, run MiniTool ShadowMaker and then go to its Restore interface where you can choose the system backup image to start a restoration.
If you can't see the system backup in the interface, please click Add Backup to find and add it to this window.
Step 2: Select a backup version to continue.
Step 3: Check all the system partitions required for Windows to run. Besides, you should also check mbr and Track 0 for a successful boot.
Step 4: Next, decide which disk you want to restore the image to and then MiniTool ShadowMaker will tell you which partitions will be overwritten when restoring an image.
Here, your purpose is to fix go back to previous version of Windows 10 not working on your computer, so choose the system disk of your PC.
Step 5: Then, this software will start performing the restoration operation.
However, sometimes the PC couldn't start up properly. So, what should you do?
Use MiniTool ShadowMaker's Universal Restore feature to fix the issue.
Part 3: Perform a Universal Restore
The Universal Restore feature is designed to fix the incompatibility issue between Windows OS and hardware, for example, upgrade the motherboard without reinstalling OS.
Moreover, for using a system backup of another PC to successfully solve the issue of go back to an earlier build not available on your own computer, this feature is also useful to ensure that PC can boot.
Similarly, you need to enter MiniTool Recovery Environment, navigate to Tools and choose Universal Restore to fix the unbootable issue.
Windows 10 go back to an earlier build after 10 days is not available so you cannot fix update issues? Don't have a backup? Try MiniTool ShadowMaker to make a backup of another PC, restore it to your PC and perform a universal restore to fix the issue. Then, share it on Twitter to let more people know.
Recommendation: We strongly suggest backing up your PC regularly with MiniTool ShadowMaker since it can help you get rid of many issues, for example, go back to an earlier build Windows 10 missing, Windows black screen, File History drive disconnected, etc.
Mac Update Xcode App
Method 2: Restore Your PC to Factory Settings
In Windows 10, there is a feature called Reset this PC that allows you to restore your PC to its original factory settings and reinstall Windows. If you can't go back to previous build Windows 10 when OS update issues occur, you can try to reset your PC.
Step 1: Just go to Settings > Update & security > Recovery >Get started under the Reset this PC section.
Mac Update Xcode Tutorial
Step 2: Then, a small window will pop up to ask you to choose an option. To not lose files, please click Keep my files.
Step 3: After things get ready, Windows will tell you that apps on its list will be deleted. Click Next to go on.
Step 4: Finally, click the Reset button to restore the PC to factory settings.
Method 3: Reinstall the Previous Version of Windows
Sometimes the simplest solution to the issue of go back to an earlier build Windows 10 missing or unavailable is to reinstall the version of Windows 10 that you were previously using.
But this isn't always the best way since it will delete the files on the C drive. Thus, before doing this, please remember to back up important files. Likewise, MiniTool ShadowMaker is helpful to back up your files, just as mentioned above.
Then, start the Windows reinstallation by following the instructions:
Step 1: Go to the website windowsiso.net and then download the ISO file of the Windows 10 version from the top list.
Step 2: Double-click the ISO file you have downloaded and run the setup.exe file.
Step 3: Then Windows will suggest that you should download the latest version of Windows 10, just ignore the information and choose Use older installation files and finish the operations by following its pop-up instructions.
Step 5: Later, disable Windows Update service: go to Control Panel > Administrative Tools > Services. Double-click on Windows Update service and set the Startup type to Disabled in the General tab.
Bottom Line
Are you facing the issue of go back to an earlier build not available after 10 days? Take it easy! Now, it's time to try the above methods to fix this issue. Just choose one based on your actual situations.
On the other hand, don't forget to tell us if you are troubled by some problems when using MiniTool ShadowMaker or if you have any other solutions of this option go back to an earlier build Windows 10 missing or unavailable issue. Just leave a message below or contact [email protected].
